For more than a decade, RebelCode has been growing its products and team organically within the WordPress space. As we mentioned in our genesis story, the choice to go all-in on WordPress was a direct reflection of our core beliefs and the desire to be at the forefront of the web industry.
We remember the dawn of the internet and the excitement about all the possibilities that were created for humanity by this revolutionary technology.
While it’s always hard to clearly define stages in history, we can definitely say that the web has seen some major evolutions in its relatively short but incredibly rich lifetime.
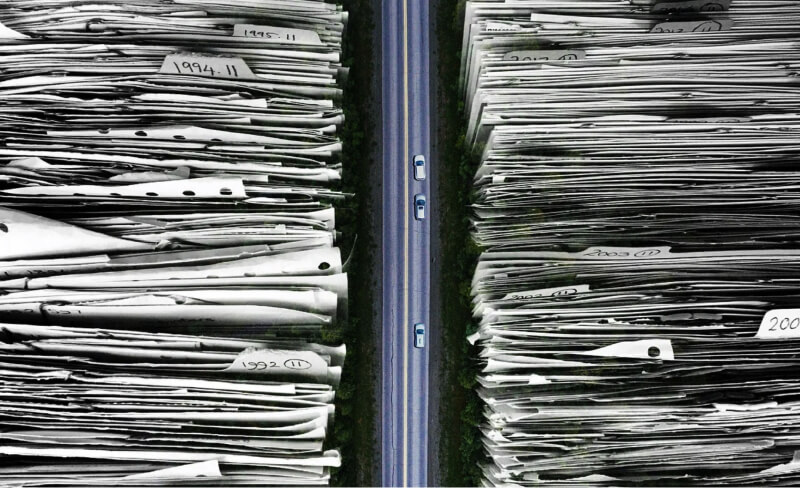
The first stage of the web can be defined as Web 1 or the information superhighway, a term commonly used back then. These were the days when our access to information expanded exponentially.

While before the web we were limited to obtaining our knowledge from schools, relatives and friends, and books, we could now access a vastly greater pool of knowledge through the web. Not only was there much more readily-accessible information, but it was up-to-date. We could get the latest news at the click of a button, whereas before the web all our information was delayed by hours or days.
After the initial period of awe at this wealth of information, it became evident that millions of web users not only wanted to read the stories from established publishers like the traditional media outlets, but they wanted to contribute their own knowledge and opinions to this pool of information as well.
The Early Days
In the Web 1 phase, while it was possible for everyone to publish their own content, in practice it was very difficult since it required users to have a substantial skillset (setting up their own servers, writing HTML in a text editor, etc).
The tools we had were clunky and broke frequently as standards were still evolving. The few software tools that simplified things were expensive and mostly used by corporates with big budgets. As a result, most web users had to settle for a reading experience on the web.
Breaking Down Barriers
Web 2.0 was born as a direct result of this pain point. WordPress (together with other platforms like Blogger, Tumblr, Digg, etc) was an absolutely revolutionary tool that was one of the biggest players in the shift from Web 1 to Web 2.0. It gave web users an easy-to-use, free, and extensible publishing tool that removed all the remaining barriers to self-publishing.
Its rapid growth and adoption are a reflection of the fact that it was the right product at the right time. As early users of WordPress (class of 2005!), we’ve thoroughly enjoyed playing a part in this revolution.

We started our journey as users and community members, and then went on to create our own blog to share our WordPress journey (WP Mayor). In the following years, we experimented with the extensibility element of WP by releasing our first plugin (WP RSS Aggregator), followed by our second plugin a few years later (Spotlight Instagram Feeds).
Bridging the Gap
There is one common theme among WP Mayor, WP RSS Aggregator, and Spotlight. All three exist to bridge a gap.

WP Mayor was created to bridge the gap in knowledge (how to self-publish) that existed at the time, and continued to expand on that theme over the years, helping onboard thousands of new users to WordPress and help them sift through the thousands of themes and plugins available to them.

WP RSS Aggregator bridges different content outlets together. As Web 2.0 flourished, social media became a huge thing, and we went from not being able to publish only to having our content fragmented among several websites and platforms.
WP RSS Aggregator was created with the aim of restoring ownership of our content and portability of information between platforms. It takes advantage of RSS feeds; another star of the Web 2.0 phase.

Spotlight bridges the gap between Instagram and WordPress. As social media platforms evolved and grew in popularity, with Instagram becoming the number one publishing outlet for web users, we recognized the need to build a specific product that addressed this fact.
We are big believers in owning your content and websites as the ideal digital home for people, so we wanted to create a plugin that allowed people to take advantage of the ease of use and exposure that Instagram provides while making it possible to also display that previously siloed content also on their website.
A New Dawn
We’ve been blessed by the fact that users have appreciated our dedication to producing quality products and supporting them with care and passion for so many years. At the same time, we’ve maintained our focus on the dream of the web as a liberator of human potential and freedoms.
And that is why we are very excited about the new dawn of the web that we are currently experiencing. The mainstream media has labeled it Web3, and while we don’t think it’s easy to find clear cut-off points in history, it is probably a good time to label the set of new technologies and ideas that compose this Web3 paradigm.
But what is Web3 exactly? Let’s go over the shifts that we’ve described so far.
Web 1 was all about the glut of information that was newly available to us. It was all about the possibility to READ on the web.
Web 2 was about us being able to express ourselves online. We now have READ and WRITE.
Web 3 promises digital ownership. We are entering an age of READ, WRITE and OWN.
The Next Step
At the dawn of a new age, it is always impossible to make clear predictions of where things will go in the following years. What we can do is to be full participants at the cutting edge of technology and help build the future day by day.
And that is why, today, we are starting RebelCode’s journey in Web 3, and we will be focusing on what we’ve always done best – bridging the gap.

Subscribe below and follow us on Twitter to accompany us on this new and exciting journey as we experiment with Web 3. We will be learning and sharing by building and breaking stuff in public, and we’d love to have you on board with us.
In the next entry, we will talk about our planned experiments, and subsequently talk in-depth about the results of each of those experiments. We’re pumped and hope to have you with us on this fun ride!